How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi
How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi
Hello doston! Namaskar!! Aap sabhi kaa mere post me swagat hai. doston aaj ke is post "How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi" me main aapko bataunga ki aap kaise apne kisi bhi blog yaa website me badi aasani se table of contant jise short me "TOC" bhi kaha jata ko jod sakte hai.
 |
| How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi |
Dosto! yadi aap website aur blogging me ruchi rakhte hai aur aap apna blog yaa website blogger plateform me bnaaye hue hai to aapko hamara is post ko jarur read karna chahiye. Is post ko pdhne ke bad aap yakinan apne blog yaa website me Table of contant ko add kar payenge. jo ki blogger me Premium tamplate me bhi table of contant add nhi rahta hai. ise aap badi aasani se is post ko padne ke bad is post ki madad se add kar sakte hai.
What is Table of Content (TOC) :
Doston! Table of contant Aapke blog yaa website me kisi bhi webpages ke antargat karyaa karta hai. Table of content ke jariye aap apne webpage me nihit sampurn jankariyon ko vibhinn binduon ke jariye badi aasani se dikhaa sakte hai. Ye binduye aapke webpages yaa artical ke headlines hote hai.
Kisi bhi webpage yaa sampurn aartical ko samajhane ke liye aapke article ke headlines hi mayne rakhte hai. Table of contant me kisi bhi page me likhe gye sampurn article kaa main point hota hai. jise padhkar aap yaa anya koi user aapke us webpages ko aasani se samajh sakta hai.
How to add “Table of Content” in my all web pages from Blogger/Blogspot?
- How do I add a table of contents on Blogger?
- Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi
- Create an automatic Table of Content (TOC) in Blogger Blog .
- Setup Automatic "TOC", Blog में Table of contents कैसे लगाएं
Doston! blogger me table of content ko add karne ke liye aapko thoda computer coding ki aawashyakta hogi. yadi aap html, javascript, css coding jante hai to aap badi aaasani se apne blog me yaa website me table of content ko add kar paenge. yadi aap nhi bhi jante honge to bhi aap is post ko step by step follow karte hue apne blog yaa website me table of content ko badi aasani se add kar sakte hai.
Follow This Steps :
Doson! apne blog yaa website me Table of Content ko Add karne ke liye aap niche diye gye steps ko follow kijie.
# Main Step (A) :
Step 1 :
Open Your "Blogger Dashboard".
Step2 :
Open "Theme" Option on menu.
Ab aapko apne blogger dashboard ke "Theme" Section me jana hai.
 |
| How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi |
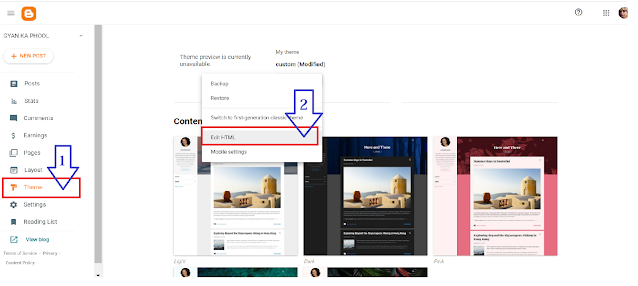
Step 3 :
Ab aapko apne blogger dashboard ke Theme Section me Right side ke window me "Customize" option ke Aero (Tir ke nishan) me Click karna hai.
Uske Bad "Edit HTML" Ke Option ko Click karke Open Karna hai.
 |
| How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hind |
Step 4. :
Now Find This Bellow Text. On Your Template.
<data:post.body/>
Aapko apne blog ke Template me ko Find karna hai uske bad <data:post.body/> ko niche diye gye Coding Se Replace karna hai. Uske Bad Template ko "save" kar dena hai.
<div id="post-toc"><data:post.body/> </div>
 |
| How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi |
Step 5 :
Search Now </head> on Your Template.
Doston! Ab aapko apne blog me template section me jakar aapko niche diye gye coding ko search karna hai.
</head>
Step 6 :
Paste Bellow Coding To Above of the Search Coding "
</head>".
Doston! Ab Aapko niche diye gye coding ko Step 2 me Search kiye gye </head> tag/Coding ke upar paste kar dena hai.
<!-- Coding start here --><style>/* Updated Table of Contents for Blogger CSS by Technical Arp*/.arpTOC {border: 3px solid #A2A9B1;border-style: dashed;background-color: #F8F9FA;color: #707037;line-height: 1.4em;margin: 30px auto;padding: 20px 10px 20px 10px;display: block;width: 80%;}.arpTOC button {background: #ffffe0;font-family: oswald,arial;font-size: 22px;position: relative;outline: 0;border: 0;color: #707037;padding: 0 0 0 15px;}.arpTOC button a {color: #0080ff;padding: 0 2px;cursor: pointer;}.arpTOC button a:hover {text-decoration: underline;}.arpTOC button span {font-size: 15px;margin: 0 10px;}.arpTOC li {margin: 10px 0;}.arpTOC li a {color: #0080ff;text-decoration: none;font-size: 18px;}.arpTOC li a:hover {text-decoration: underline;}.arpTOC li li {margin: 4px 0;}.arpTOC li li a {color: #289728;font-size: 15px;}.arpTOC ol {counter-reset: section1;list-style: none;}.arpTOC ol ol {counter-reset: section2;}.arpTOC ol ol ol {counter-reset: section3;margin: 10px 0;}.arpTOC ol ol ol ol {counter-reset: section4;}.arpTOC ol ol ol ol ol {counter-reset: section5;}.arpTOC li:before {content: counter(section1);counter-increment: section1;position: relative;padding: 0 8px 0 0;font-size: 18px;}.arpTOC li li:before {content: counter(section1) "." counter(section2);counter-increment: section2;font-size: 14px;}.arpTOC li li li:before {content: counter(section1) "."counter(section2) "." counter(section3);counter-increment: section3;}.arpTOC li li li li:before {content: counter(section1) "."counter(section2) "."counter(section3) "." counter(section4);counter-increment: section4;}.arpTOC li li li li li:before {content: counter(section1) "."counter(section2) "."counter(section3) "." counter(section4)"." counter(section5);counter-increment: section5;}h2[id], h3[id] {scroll-margin-top: 40px;}html {scroll-behavior: smooth;}@media (prefers-reduced-motion:reduce) {html {scroll-behaviour: auto;}}</style><script type="text/javascript">//<![CDATA[function arpTOC() {var a = 1,b = 0,c = "";document.getElementById("post-toc").innerHTML = document.getElementById("post-toc").innerHTML.replace(/<h([\d]).*?>(.*?)<\/h([\d]).*?>/gi, function(d, e, f, g) {return e != g ? d : (e > a ? c += new Array(e - a + 1).join("<ol class='point" + a + "'>") : e < a && (c += new Array(a - e + 1).join("</ol></li>")), b += 1, c += '<li><a href="#point' + b + '">' + f + "</a>", a = parseInt(e), "<h" + e + " id='point" + b + "'>" + f + "</h" + g + ">")}), a && (c += new Array(a + 1).join("</ol>")), document.getElementById("arpTOC").innerHTML += c}function arpToggle() {var a = document.getElementById("arpTOC"),b = document.getElementById("Tog");"none" === a.style.display ? (a.style.display = "block", b.innerHTML = "hide") : (a.style.display = "none", b.innerHTML = "show")}//]]></script><!-- Coding End here -->
Step 7 :
After Now "Save" Your Template.
# Main Step (B) :
[ Setup Table of Contant on Your Post ]
Doston! Ab aapko apne post me Table of Content ko setup karna hoga. iske lie aapko niche diye gye Steps ko Follow karne honge.
Step 8 :
Open "Post Writer" in Html/Javascript mode on your blogger Dashboard.
Step 9 :
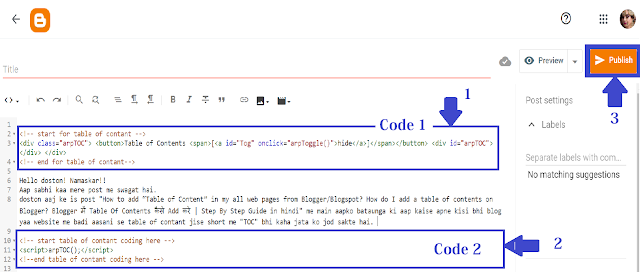
Now Copy Bellow Code. And paste its coding to "Starting of your Content" from your "blog post".
<!-- Coding start here --><div class="arpTOC"> <button>Table of Contents <span>[<a id="Tog" onclick="arpToggle()">hide</a>]</span></button> <div id="arpTOC"></div> </div><!-- Coding End here -->
Step 10 :
Now Copy Bellow Code. And paste its coding to "End of your Content" from your "blog post".
<!-- Coding Start here --><script>arpTOC();</script><!-- Coding End here -->
 |
| How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi |
Step 11 :
Now "Publish/ Update/ Save" your post".
Doston! Post ko update karne yaa Save karne ke bad Table of Content aapke dwara publishe kiye gye post me add ho chukaa hoga. ise aap check karne ke liye apne post ko browser me open karke badi aasani se check kar sakte hai.
Conclusion :
Doston! Hame Ummid hai ki aapko hamara yah post jarur pasand aaya hoga. Is post ko padhne ke bad aap apne blog yaa website me Table of content lagane kaa koshish kijiye. aap upar diye gye steps ko follow karke apne blog me table of content ko laga sakte hai. fir bhi aapko yadi apne blog yaa website me table of content add karne me kisi bhi prakar ki problem hota hai, ya upar diye gye coding me kiis bhi prakar ki koi problem hota hai to aap niche comment karke hume bataiyega.
Ant Me doston, Main chahunga ki is post ko aap apne friends, Family and apne chahne walon ke sath share jarur kijiye, Taki aapke chahne wale dost ya Family walon ko bhi is post ke bare me pata chale aur wo bhi is post me uplabh jankariyon kaa fayada uthaa sake.
Sath Hi Niche comment kare ki aapko hamara yah post "How to add “Table of Content” in my all web pages from Blogger/Blogspot? How do I add a table of contents on Blogger? Blogger में Table Of Contents कैसे Add करे | Step By Step Guide in hindi" kaisa laga.
Yadi aapka Koi prashna hai to aap hume comment box me comment karke badi aasani se puchh sakte hai .
Ant me is post ko padhne ke lie aapka bahut bahut dhanyawad, Jay hind, Jay bharat, Jai Chhattisgarh.




